A roadmap is a map of where you’re going with your product. It provides a high-level overview of a product or project’s vision and direction over time. Put simply, your roadmap shows the overall strategy and work required to build towards it. It’s critical to have a clear and concise roadmap for effective product development.
But what does a good roadmap actually look like?
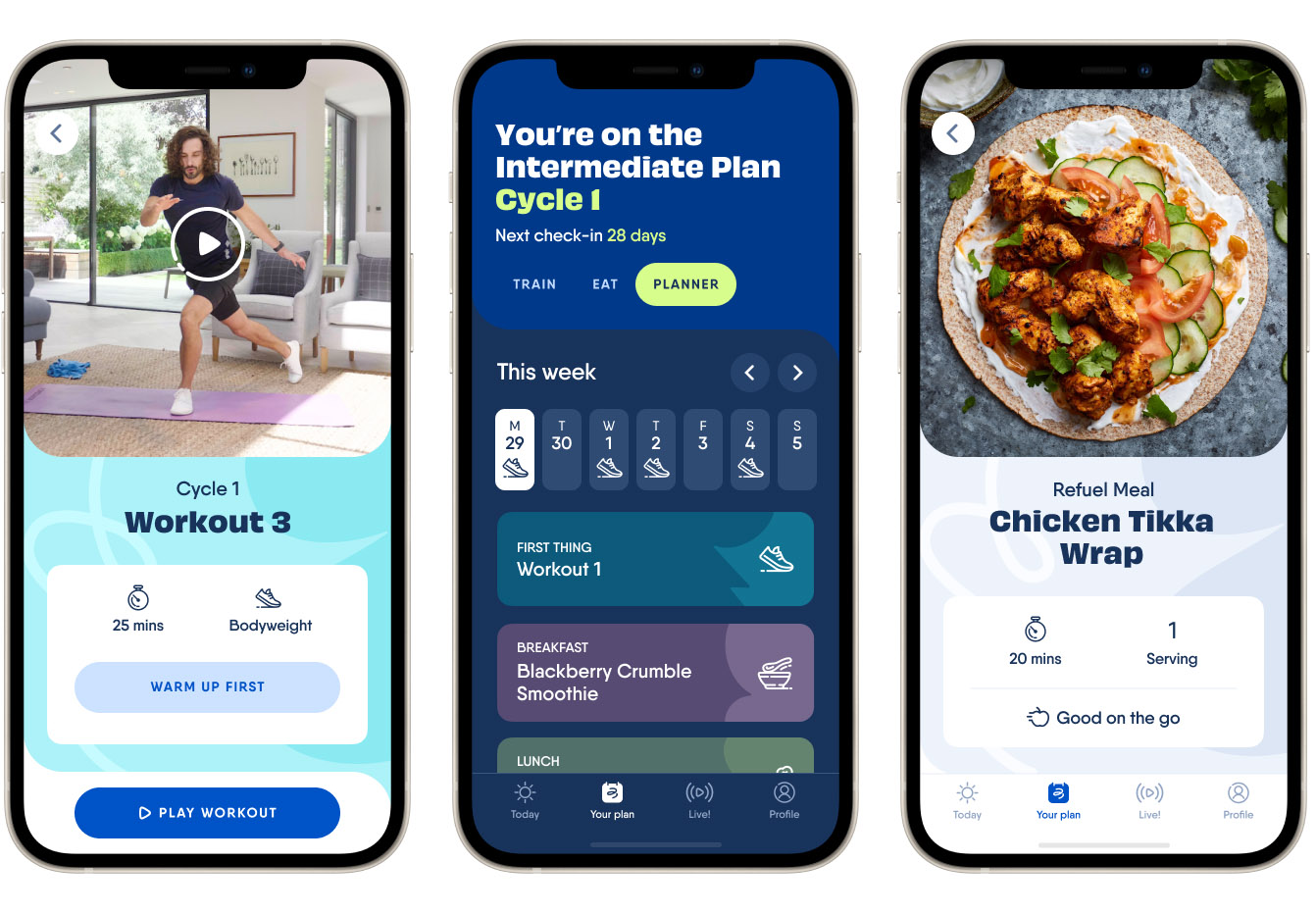
Here at ustwo, we’ve been working with The Body Coach for a year and a half to make the world fitter, healthier and happier. Our work has included designing a new business model, a subscription strategy, a back-end system to support clients with their progress and a website to communicate Joe’s vision.
We’ve gone from launching a brand new app, to growing and iterating on a live product.

The Body Coach app
This means that we’ve iterated on our product process too. We’re constantly looking at ways to improve how we design and build our products. One way we’ve done this is looking at how we design our roadmap. Our mission is to enable everyone on the team to easily understand what we’re working on and where we’re going.
How we designed our roadmap
Designing a simple and accessible roadmap comes with practice. We have developed our roadmap into an artefact over time to ensure our whole team finds it valuable. Here are the key considerations we took into account with our roadmap:
- Communicating the things we are working on, and are going to work on
- Horizons: Communicating the status of the things we’re working on
- Ensuring that a wide range of stakeholders can easily access and understand the roadmap
1. Communicating the things we are working on, and are going to work on
Product initiatives
A product initiative is an experiment or solution we believe will drive us towards an opportunity or an objective.
Some roadmaps may use features interchangeably. We are keen to make sure we’re outcome-led, so we formulate our product initiatives as problems we’re trying to solve, rather than focussing on features.

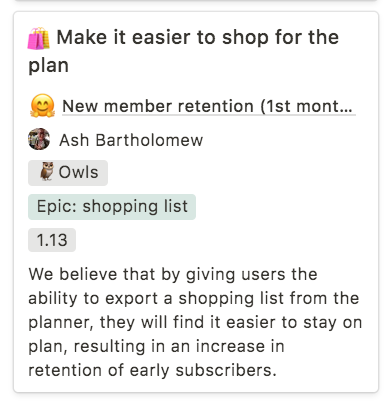
Product initiative meta data
What is important for stakeholders to know about the product initiatives you're working on?
This is where we have come up with useful meta datas to include in our roadmap. There is typically some basic information that’s helpful to communicate such as what OKR a product initiative ladders up to, why you’re working on it, and what epics relate to it.
There may be other information that your stakeholders are interested in. Figure out who the audience for your roadmap is, and develop metadata around it accordingly.
In our case, we have a wide range of stakeholders who look at our roadmap. They are broadly interested in what value the things we’re working on will bring our users and the business.
So we’ve added a bunch of fields to each product initiative card to speak to their needs. The key fields are:
- Who is leading on the initiative?
- Squad: What squad is owning this initiative
- Epic: What epics are related to this initiative
- Related high level product opportunity
- Related business objective
- Why we’re doing the work: In plain English, why is this initiative valuable to users and the business?
- Leading metrics / indicators: What are we trying to measure?
Our product roadmap design is iterative, so we have added and removed some of these over time. I suggest you do the same - start with simple data and over time, add and remove what helps your stakeholders understand your roadmap.
2. Horizons: Communicating the status of the things we’re working on (Now, Next, Later)

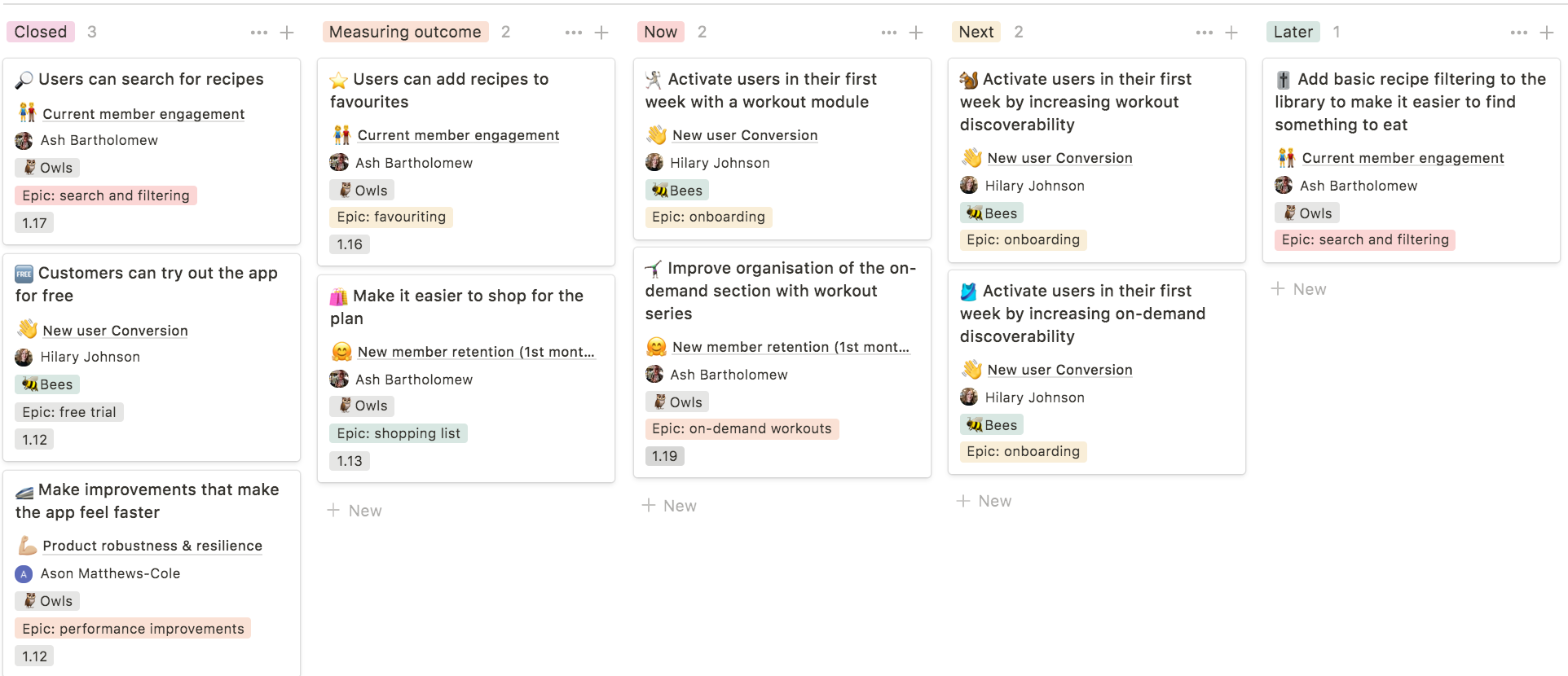
A collapsed version of our Roadmap, showing the different product initiatives across horizons. When you open up each card, the key metadata is displayed.
Some teams use dates and timelines to display initiatives on their roadmaps. These are often referred to as timeline roadmaps or time-based roadmaps.
Time-based roadmaps are focused on dates, milestones and deadlines. Timeline roadmaps can lead to teams focussing on feature delivery as a measure of success. They may show you when you’re moving through the features in time, but they don’t show the big picture and how you’re driving value.
Successful roadmaps focus on how you’re progressing towards your product strategy. This means focussing on communicating the big picture, and outcomes.
These kinds of roadmaps will typically communicate the themes of work that drive your product goals, and the progress you’re making against them. You can call these roadmaps outcome-based or theme-based rodmaps.
If you’ve worked with an outcome-based roadmap, you’ve probably seen the following time horizons. Here’s how we define them:
- Now: initiatives we're focusing on right now and are driving sprint priorities, and we are actively building this work.
- Next: upcoming initiatives. We may still be defining what they look like, but we know we want to work on them (we may have spikes or research activities in the current sprint).
- Later: initiatives that need more definition. These will be less developed and will need more research.
Those three states work well for us and the team. But one thing that kept coming back was how we track experiments and make sure we’re measuring their outcome.
So we added the following horizons:
- Closed: the product objective has been met or we've learned something and have changed direction.
- Measuring outcome: the product initiative is in beta or in live and we are monitoring the data or learning.
We’ve really benefited from the “measuring outcome” horizon.
We found that measuring the outcomes of our initiatives was getting lost. The “Measuring” state of our work was sitting outside the roadmap, and not getting the attention it deserved in regular reporting.
By including measuring in our roadmap, we’ve signalled to the team that learning about the work we’ve delivered is just as important as the new initiatives that are coming up. Not only is the product team monitoring performance of launched features, but stakeholders now have visibility of measuring as a key state of everything we do.
3. Ensuring that a wide range of stakeholders can easily access and understand the roadmap
Design a good roadmap, and you’ll be effective in communicating the big picture to your whole team. But it doesn’t stop there - an effective roadmap also acts as:
- A source of truth everyone understands. Stakeholders can self-serve and get the information they need straight from the roadmap itself. This means potentially fewer meetings for you and your team and more time to get on with your day-to-day work. It also means fewer questions from stakeholders because everyone has a shared understanding of what your team is focussing on.
- A reference point from which you can link out to other related documentation. This might be OKRs, discovery work and other activities that relate to the initiatives in your roadmap. Your roadmap can effectively serve as a hub.
In order for these benefits to take hold, you need to think about hosting your roadmap in an accessible and engaging way.
Consider how you work with stakeholders and choose a tool that everyone can access and easily use. Something as simple as a spreadsheet or a Trello board is the best answer! We use Notion, because we love the magic of its linked databases, along with its intuitive design. Coda or Airtable might do the trick for others!
A well designed roadmap is one that helps your team and stakeholders understand how you’re progressing against your product strategy. Be deliberate about the metadata you include, so that everyone is getting the information they need about your product initiatives. Get feedback and iterate so that your roadmap is valuable to team members. Finally, don’t forget to consider how you visually represent your roadmap. Nothing fancy needed here! Just a simple, clear artefact that everyone can easily understand and access.
Sources + Further Reading
https://airfocus.com/blog/what-is-a-roadmap/
https://www.prodpad.com/blog/how-to-build-a-product-roadmap-everyone-understands/
Escaping the Build Trap, by Melissa Perri
Roadmaps Relaunched by C.Todd Lombardo and Bruce McCarthy
About the writer: Hilary Johnson is a Product Leader and Product Coach currently working on product growth with ustwo and The Body Coach. You can follow her on Twitter and LinkedIn.
