We set out to overhaul our website back in spring. Of course, many wise heads nodded sagely and said, “internal projects are always the most difficult”. Traditionally, it’s difficult for companies to carve out time to create quality work and products for themselves. Some previous iterations of our own site, admittedly, were built with a narrow focus and only borrowed time for design and development. But we’re more than a client services company – we are used to building products for ourselves, and not just for others.
This means we value highly adaptable and flexible teams, and we took on the internal project challenge with confidence. That said, over the course of working on a completely new site, we definitely met with challenges. Some of those were mitigated by beginning the project with defined budgets and a protected team, and by setting real deadlines. Others needed more creative, ad hoc solutions, as with any product with evolving ambitions, and over time we pulled in additional resources as needed.
Going open source
We also wanted to use the project as a sandbox to experiment with pushing our approach – releasing work early, testing and looking for input from outside the core team and, of course, having designers and developers working together as one team. We had several iterations and false starts on both design and technical solutions, but our vision statement – “a place that inspires you to join the ustwo journey” – made it easy to realign ourselves. That was our guiding star, and we came back to it regularly to help work through difficult decisions. Our decision to go open source was, in part, a natural extension of that product vision.
Our aim was to create an innovative frontend setup, and in order to focus on this – and get the most value from our engineering expertise – we chose to have the backend built by a specialist Wordpress development agency, Human Made.
Open by default?
As a group, we talked from the beginning about wanting to open source our work. Inviting the world to come and look behind the scenes might be a bit scary, but it’s also exciting and motivating.
We were off to a good start with the combination of having the chance to try experimental approaches from the beginning, along with the freedom to fail. Having a bit of time between client projects in the web team also really helped – we could clean up experiments and create something others can look at and make sense of.
Ultimately, we've built something that feels novel and polished enough to share publicly. We want it to be of real use to others – after all, it’s all very well reading on a blog about how nice it is using React or Docker, with some Hello World examples, but having a chance to look under the bonnet of a production website is an entirely different thing. The way we used WordPress as a headless setup accessible only through the API for a high profile production website was a bit of a technological bet – with WP-API landing in WordPress core six months after we decided to go for it – so sharing our experience and codebase should give execution ideas and confidence to anyone else considering this setup.
In some areas, ustwo thinking has been evolving to an “open by default” mindset, so the question we asked ourselves wasn’t “why”, but rather “why not?”. For us, there’s so much more value to be gained from building on each other’s work and knowledge than trying to hold on to a short-term technological advantage. In addition, as people passionate about product development we’re more interested in building great products with the right technology at the right time, rather than trying to extract rents from applying the same methods over and over again.
Technical details
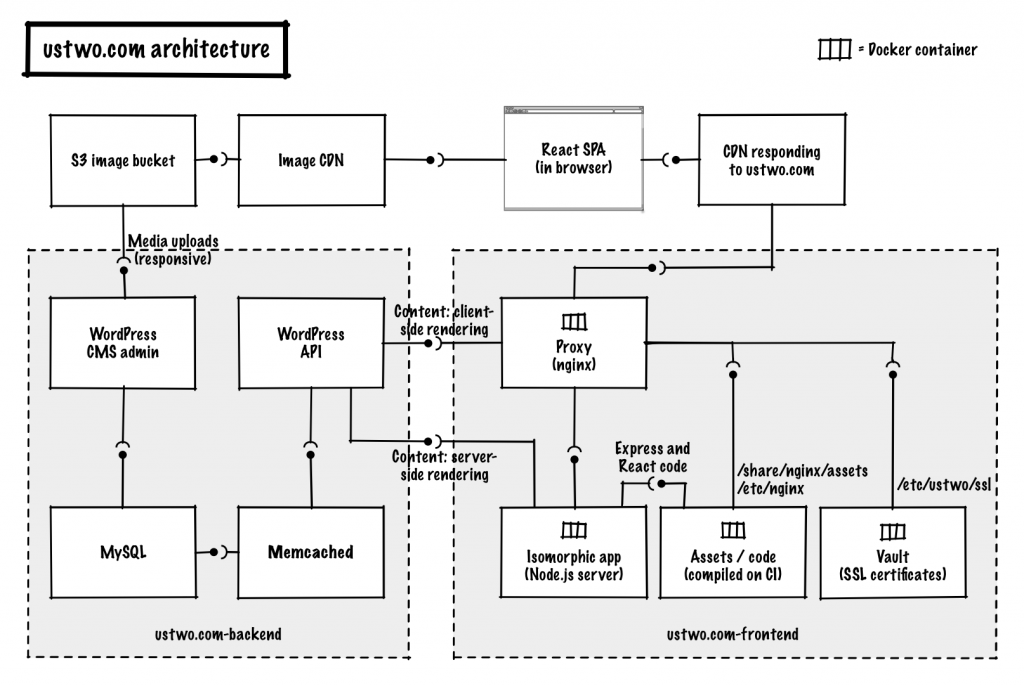
We chose to build the site as a single-page application, in order to have full control over all of its aspects – including transitions between pages – and to make navigation super fast by not having to reload the browser. We chose React.js as a main JavaScript technology to do this, since it has built-in support to render pages on the server side too (called isomorphic rendering). This way, we could keep the initial rendering performance snappy on mobile and let visitors see content without an extra data-loading step which usually happens with most client side JavaScript frameworks. To enable server-side rendering and to have proper URLs, we put a small Node backend server behind our app.
Our content management system behind this is a Wordpress instance which doesn't actually render the pages itself, but instead serves content up via the API through a mixture of standard and customised JSON REST endpoints, making the vast majority of the content editable.
We’ve tried throughout this project to construct a system of continuous improvement. We’ve created a development environment for our website that holds us to clean, consistent code and – through that – a more maintainable code base which can be picked up by a different team later.
As a total coincidence, our stack and ideas seem to be very similar to what Automattic has done with Calypso to rethink the admin interface of Wordpress. So if you like what they’ve done to make the editor experience awesome, you’ll like what we’ve done to make the visitor experience great.
So please have a look, dig around and open issues or drop us a line at usweb@ustwo.com if you see anything interesting!
