A bad worker blames their tools, but does a good worker praise them? Here some of our London-based ustwobies give shout-outs for the go-to products, devices and software which help them work together.
Soulving Spreadsheets
Aaron McTavish, iOS Developer
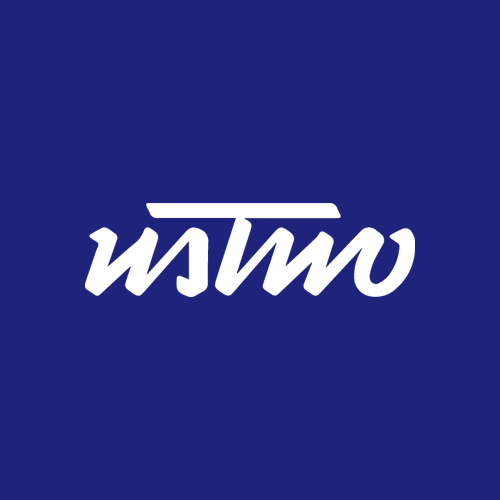
I use quite a few tools every day developing products, but many of these are specialised to a specific task – user interface design, API endpoint testing, documenting code or user journeys, etc. One tool that I use regardless of the task and that is among the first to install on any of my computers is Soulver by the great folks at Acqualia. It’s available on both macOS and iOS. It’s like a calculator on steroids. When you want some of the powerful functionality of a modern spreadsheet editor without actually needing any tables, Acqualia provides it.

Stick to online lists
Nanci Veitch, Events and Marketing
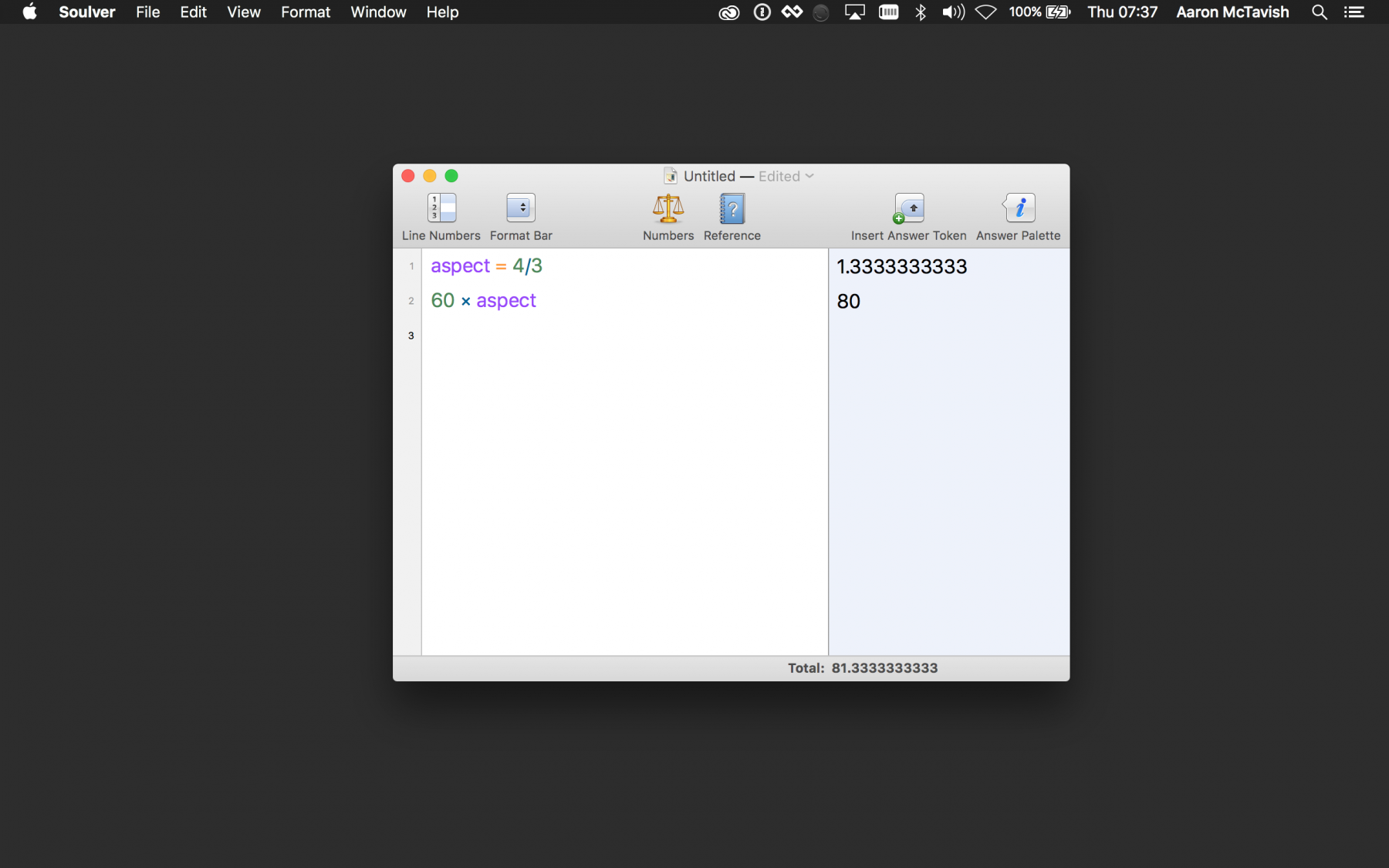
I have an ongoing love affair with Trello which has only intensified after upgrading to Trello GOLD. Post-it walls of action and written to-do lists are usually made in haste and are therefore borderline illegible and easily misplaced or forgotten about. Trello is a teenage dream with an accessible, colourful interface, excellent personalisation options and stickers.
Trello works as a digital noticeboard where you can put all of your tasks in one place, categorise them using a comprehensive label system and set a deadline for completion whilst adding files, notes and stickers for emphasis… did I mention there are stickers?
When organising events, it’s super helpful to be able to give other members of the team visibility over tasks and encourage them to add their own notes to your to-do’s to ensure that all bases are covered. Also, it adds an extra layer of satisfaction the day after the completed event when everything is moved into the DONE column.

Mapping their stories
Jarod McBride, Tester
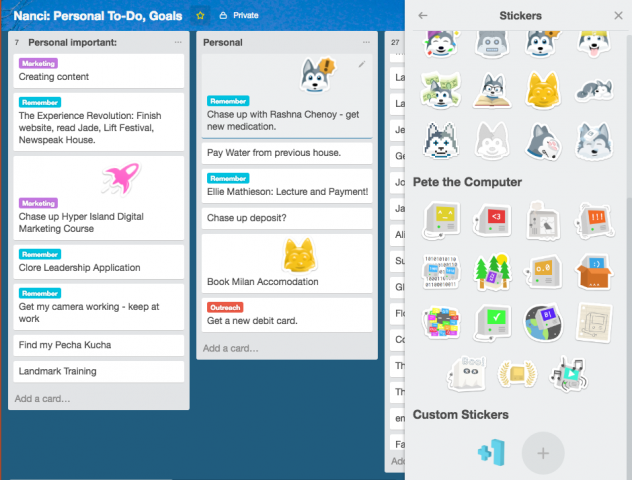
For any team, communication is key. Having a consistent language and a way to consistently discuss a story has been crucial to making sure we are doing the right thing. I alway like to have an example mapping session early in the life of a story. It helps everyone from product owners to designers, developers, and testers to understand a story and know what needs to be implemented and how.

Above: Image used with permission from our friends at Cucumber.io
Stuck in network traffic
Shagun Madhikarmi, iOS Developer
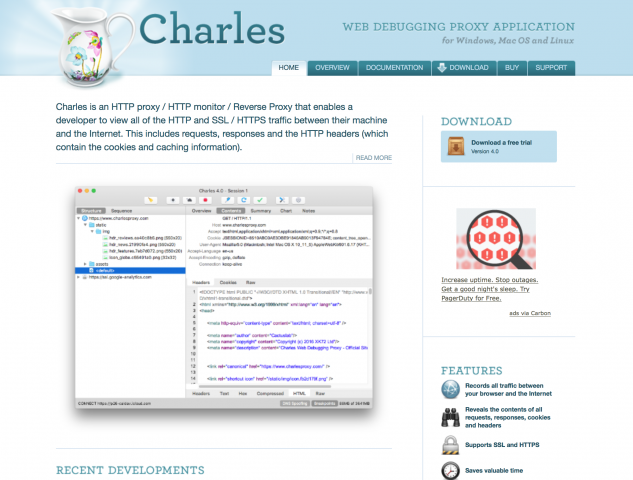
Like most developers, there are quite a few tools I use to aid software development and whilst not as fun for me as a UI developer, one tool that I find incredibly useful in a lot of projects – more specifically apps that involve talking to a server – is a proxying tool called Charles Proxy.
As the name suggests, it works as a proxy to listen for network communication travelling from your Mac to any site e.g. via your browser, or whilst running an iOS or Android simulator in the development environments.
Here are some situations where I’ve found myself using it over the years:
- Debugging in the iOS simulator to see why it may be having issues communicating with its server (if something is missing with the request it’s sending).
- Testing an app manually to verify that the correct information is being sent in the app’s requests.
- Checking that a production server is correctly sending back encrypted responses in the network traffic (HTTPS) and no sensitive data is revealed.
- Checking that app security measures such as certificate pinning are working such that man in the middle attacks aren’t possible.
Some if not all of the checks above can and usually are checked with automated tests and most times that’s fine. But when the app is still not working I find that running the app through Charles is a good way to reverse engineer what’s being sent.
The most important use cases for me are the last two; namely checking the encryption of network responses and preen (where ironically the network traffic can’t be proxied!) giving peace of mind that security measures are in place and working.
I’ve also found it useful to see how an already built iOS, Android or web app might be communicating with a server if the server responds differently between platforms (and for verifying issues with backend developers and testers in the team).
Whilst the free trial of Charles Proxy has its limitations, it’s still pretty functional. I still bought a personal copy to support the developers for making this tool.

Collaborative driving
Juan Real, Product Lead
To work in Product means that every team needs to embrace collaboration, share knowledge, be transparent and ultimately have fun! One tool that illustrates these values quite well is Google Drive. Let me talk through some examples on how this is manifested with Google Drive:
- Add detail to a specific Slide on a Slides presentation whilst your teammates are tidying up the rest of the sections. There’s no need to worry about file sizes, storage, who is opening the file or what the last version consisted of.
- Write notes from user testing sessions in a Document whilst someone goes through the script and someone else performs the user testing session. Everyone is able to work on the same document and add notes or comments in real-time.
- Capture workshop activities, responses from a Form or anything else using a Spreadsheet (One of the most creative pieces of software ever invented but that is material for another post!).
- Share sketches, memes or pictures from a session, design source files or prototypes using Google Drive so anyone can access them at any point.
- … and the list can go on and on!
The possibilities are endless and in a nutshell, Google Drive adapts to the needs of every team. One of the first things I usually do when a team is newly formed is setup Google Drive, start sharing with others and express how this helps teamwork.
Left to write
Jai Clarke-Binns, People Analyst
As a People Analyst, I am constantly looking into Google Sheets and Excel, ensuring the numbers all add up and the data is legit. Although the use of Google Sheets and Excel is a part of my job, the one thing that I have carried from job to job has been my trusty Lamy.
As a lefty, I am a bit of an oddity. I can’t write anything half-legible without my Lamy. My fountain pen allows me to communicate clearly and ensures that my writing is smooth and seamless. I like to think it imbues me with the superpower of extreme note taking and terrible arrow drawings. Having tried the likes of Evernote and Google Docs I continually come back to my beloved fountain pen.

From paper to sketches to code
Rikke Koblauch, Product Designer
Paper, sketching and then coding: this is my usual workflow when it comes to design. But every morning I start with a coffee and write my to-do list.
Most people probably use their Moleskines for meeting notes, thoughts and ideas. Mine are full of lists.
Like many creatives, I am very visual, I daydream, I procrastinate and I forget. To structure my messy head I write down everything I want to get done. My lists are very detailed and contain tasks like 'reply to email from x', 'fill time sheet' etc. Writing detailed lists helps me to prioritise my time, focus and prevent stress.